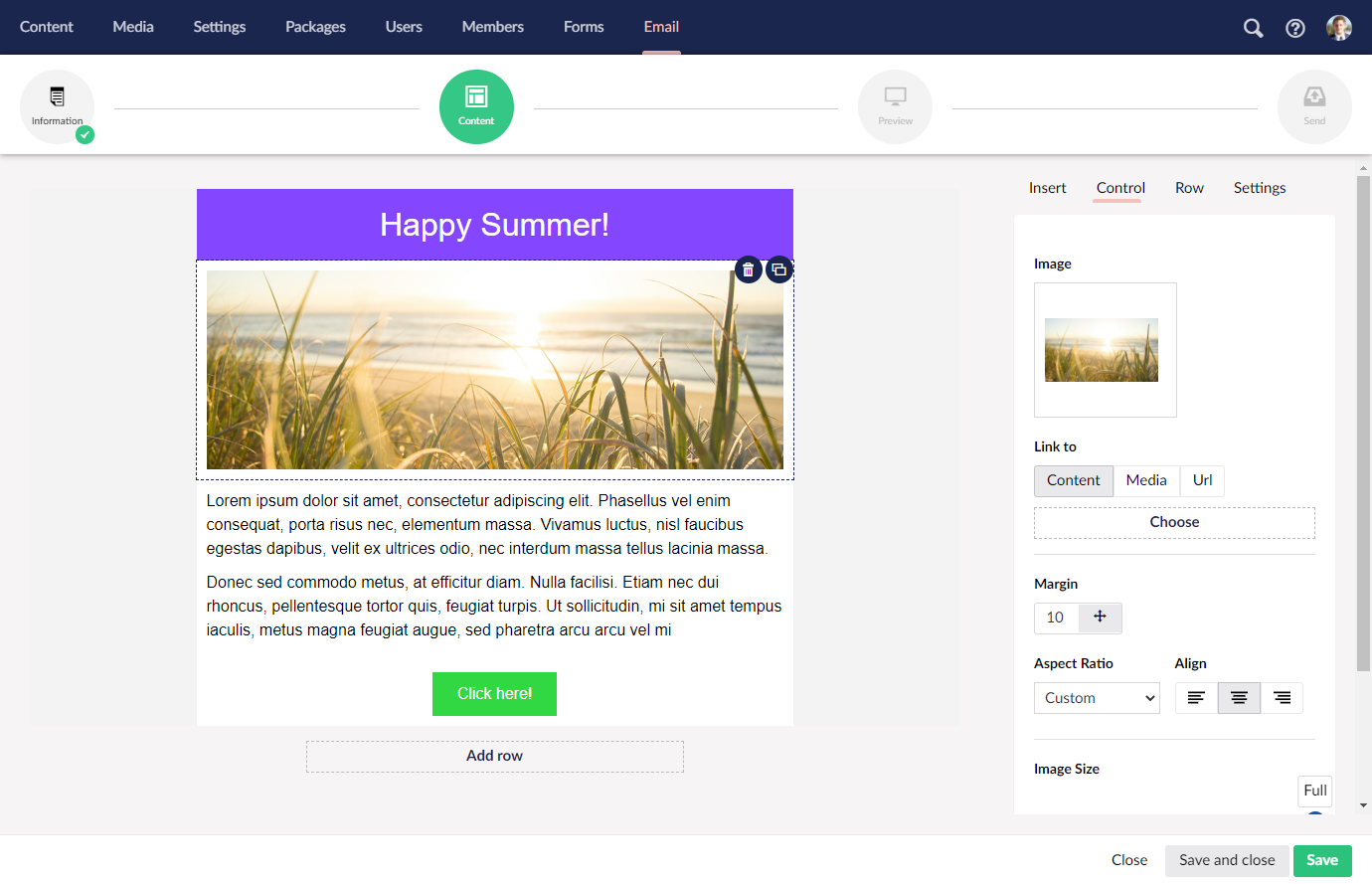
The built-in editor makes the creative process of designing responsive emails for desktop, mobile, and tablets a breeze.

The main window in the editor contains a design surface to the left and a toolbox to the right. To add new items to the design surface, just drag and drop from the toolbox. Clicking one of the items in the design surface will activate the edit mode for this row or control.
The email consists of multiple stacked rows, each row has a number of columns and each column contains controls. It's the Email Controls that contains the actual content of the email.
The rows are stacked on top of each other and support some settings in the toolbox, for example:
To add a new Row to the layout, just scroll to the bottom and click on the "Add row"-button.
Email controls contain the actual content in the email, like text images and buttons. They are found when clicking "Insert" in the Toolbox. To add a control to a Column in the design just drag and drop it.
Each control has different settings but most of them have settings for
It's possible to create custom controls, please follow our guide of custom email controls for more details.
It's easy to insert dynamic content into the messages, use the "Field's"-dropdown in the text editor to get a list of available fields. These might differ depending on if you're sending a Campaign or Transactional Email and also depending on what type of Merge Field Providers are activated.
To use a Merge Field inside the email just put its placeholder inside double brackets, e.g: {{email}}, {{firstname}} or {{lastname}}.
It's also possible to provide a fallback if the merge field is not found, {{age:"No age"}} in this case the text "No age" will be written if the merge field age is not found.
The list of fonts is populated with the most common standard fonts and a list of web fonts from Google. Not all email clients support web fonts, so it's recommended to use any of the standard fonts.
The font-list is populated with some common fonts but it's also possible to extend this list. See the Themes-section for more details.